Console.WriteLine は正義。「ステップができない」「あんなの飾りです! 偉い人にはそれが分からんのです!」
参考サイト:https://docs.microsoft.com/ja-jp/dotnet/core/testing/unit-testing-with-nunit
上記のところのネタは .NET Core なのでGUIでもテストできる、つか、テストエクスプローラからいけるんだけれども、.NET Standard を対象にしたNUnit3.xの実行時はテストDLLの作成先パスの問題で動作失敗するので、テストエクスプローラでの実行、デバッグは不安定で動かないことままあり。まぁパス変更してそこに対してロードできるようにすればいいんだろうけど、いろいろごにょるくらいならシンプルでサイクル回せるつくりの方が楽だって思うのよね。
だって、CUIでできるんだもん。GUIなんて飾りですw
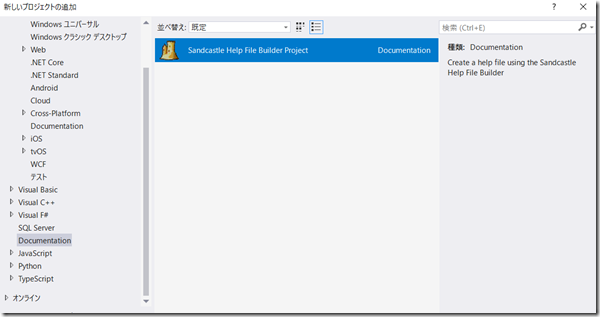
まずはソリューションにテストプロジェクト作成。
いきなりですが、ここですでにGUI(Visual Studio)を離れますw

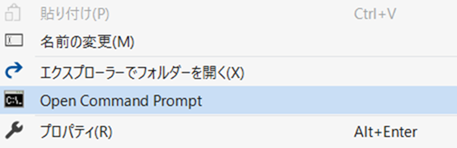
ソリューションの右クリックからコマンドプロンプト起動w
> dotnet new -i NUnit3.DotNetNew.Template
まずはテンプレを追加。
そのあと、テストプロジェクトとなるディレクトリを作成。これはmkdirでOK。
mkdirできたら、そのディレクトリにカレントを移動して
> dotnet new nunit
ここまで作ったら、いったんVisualStudioに戻って、作成したテストプロジェクト(.csproj)をソリューションに追加。
追加が正常終了したらすぐにプロジェクトをアンロード。
そのまま右クリックで、テスト用のcsprojを編集。ItemGroupのPackageReferenceを推奨バージョンにセット。
<ItemGroup> <PackageReference Include="Microsoft.NET.Test.Sdk" Version="15.5.0" /> <PackageReference Include="NUnit" Version="3.9.0" /> <PackageReference Include="NUnit3TestAdapter" Version="3.9.0" /> </ItemGroup>
編集し終わったら、プロジェクトを再読み込み。
そしてテスト対象のプロジェクトをここから参照。
> dotnet add reference <相対パスで対象のcsproj を指定>
いつもどおりにテストコードを書いたら、テストプロジェクトの右クリックからコマンドプロンプト起動
> dotnet test –logger:trx
でテスト実行。


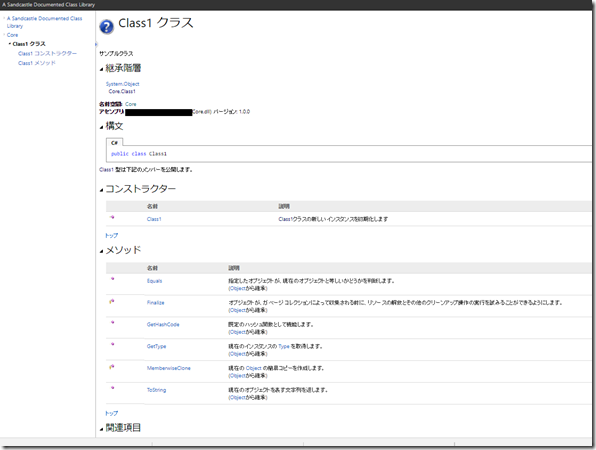
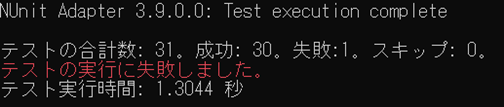
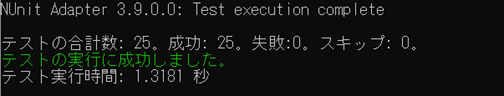
ちゃんとレッドとグリーンで結果が表示されるんだよw そこ、大事。
テスト結果は、Visual Studio のテストプロジェクトのTestResultsフォルダにあるので、そのままVisualStudioで確認できるよ。
もちろん、レッドとグリーンでねv
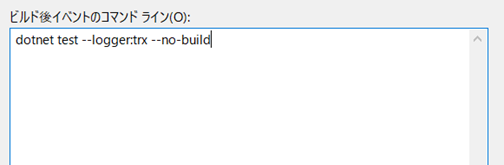
PS.ここまで来ちゃえば、こうしてもいいと思うの。

これで、コマンドプロンプト移動しなくてよくなるw

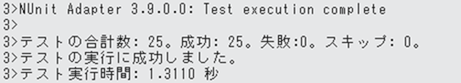
てな感じで、かなり自動w ただ、レッドとグリーンの色変えがVisualStudioの出力にはないので、寂しいけどね。