「こいつ、動くぞ!」play back part 2. なにが衝撃って、そのままにしておいて、ソースコード保存するたびにコンパイルしてブラウザで延々と結果を表示するってなにそれ怖いw
きっかけはね、ここから。
Angular公式のチュートリアル
https://angular.jp/tutorial/toh-pt0
言われた通りに、プロジェクト作って、 ng serve してひゃっはー!したんだけど、スペル間違ってたのね。なので修正したわけさ。
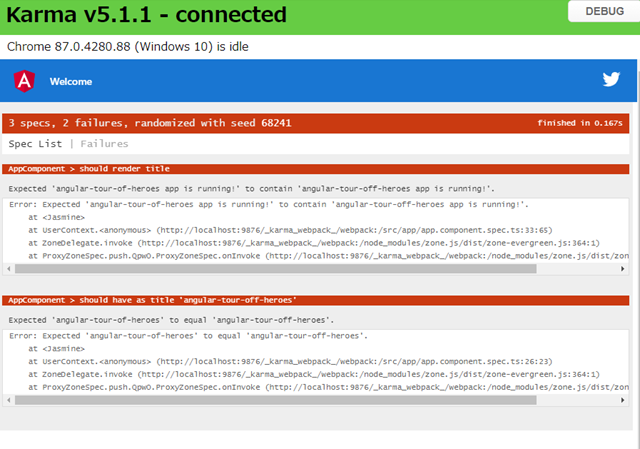
そして、何も考えずに、試しに ng test したら
れっどー!! うん、of を off に間違えてたさ。なおしたさ、compornent.ts だけをw
で、 ng test は compornent.spec.ts のテストコードを動かすってことを知って、コードをのぞいてみると、そこにもミスしたときのスペルが残ってることがわかって、修正。
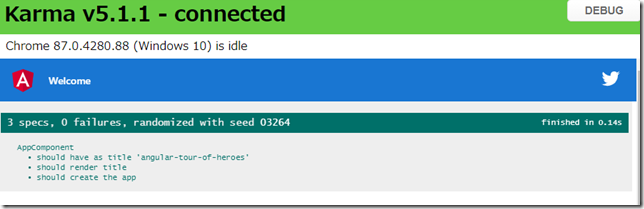
グリーンだよ。
Visual Studio Code では、ターミナルあげっぱでng testしておけば、後はガンガン書いて修正して保存して、で行けるので作業集中できて楽しい。
んでもって、まとまってグリーンになったら ng serve するのが私にはあってるみたい。
うん、手軽だわ。最新でさわったのがAngular8だったから、11になってずっと簡単になった印象。
細かいところはこれから突っ込んで遊んでく。