技術や情報、ヒトとモノ、行きかう出会う触る知る、「お土産」は物質だけじゃないから、この手のイベントはやめられないw あ、会場を着物でウロウロしていたのが私ですw
Microsoftさんとこのイベント、de:code2018 今年もアプリ提供で色々と捗りました。
https://www.microsoft.com/ja-jp/events/decode/2018/


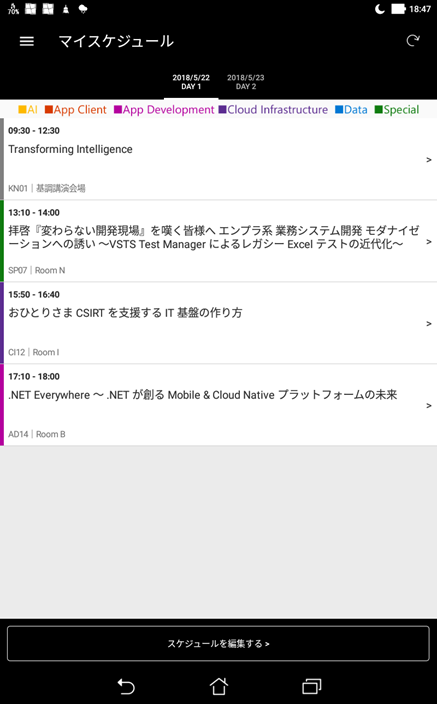
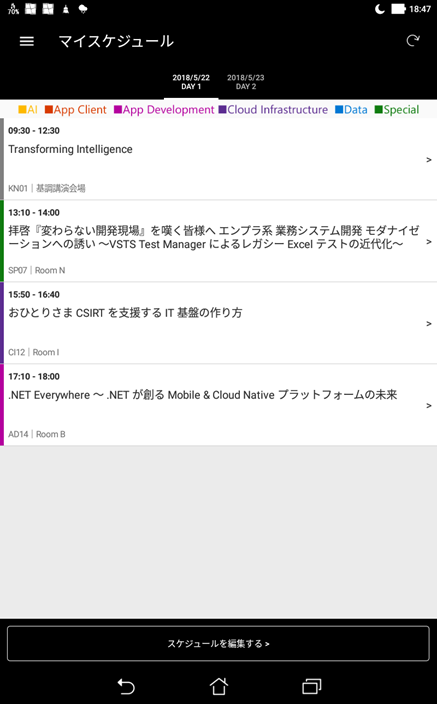
行ったセッションはこんな感じ。
アプリケーション開発(デスクトップ&.NET)を中心にして、興味ある分野(CSIRTとか、オンプレとか)つまみ食い。
体調と相談しながらだったからフル参戦はできなかったorz
今はチマチマと自己満足ライブラリ作ってたり、ときどきコンサルしたり、翻訳したり、だから、べったり開発者です的な活動はしていないけれど、こういったイベントで「何か」を得ること、それは知識や出会いや再会や10%引きの関連書籍やノベルティとかかもしれないけど、私の言葉でいう「お土産」をもって帰ること、はとても大事っていつも思う。
セッションの終了には「Ask the speaker」ってのがあって、セッションしてくれた人と一対一で話せるし、DAY1の最後にはパーティがあって、偶然同じテーブルになって一緒に乾杯して大盛り上がりしちゃうかもしれない。袖すりあうも、で、名前きいたら、知ってるコミュニティの人だったり、とある書籍の作者だったりするかもしれない、掲示板で質問に答えてくれていた人かもしれない、それでいいと思うんだ。市場調査、知識吸収、それぞれの目的があるし、その目的のためにイベント参加もあると判る一方で、きっとそれ以上の「お土産」があるのが「イベント」であり、「勉強会」だと私は思う。その「お土産」に自分の資産(時間とお金)をどこまで使えるのか、最後はそこに尽きるけどw
システム屋って、案外、孤独な時ってあるんよね。私みたいに、おひとり様情シスとか、Sierもどきとか、いろんな業種業界業態で、時には全く異世界な環境でITやってたりとかしてるとね、そんな気持ちをもったりすることあるんだ。そんなとき、そんな大変さを知っている人たちと知り合いでいる、ってことはとても支えになったりすることある。大変さを知らなくても「大変な人もいるんだ」と生で知ることも、きっと、そうならないための試金石になれるし、反面教師にもなれる。私としては、「同じ轍は踏んでほしくない」っていつも思うし。だから、「お土産」を何か持ち帰ってほしいなぁと、その「お土産」に私がちょっとでも手伝えていたらいいなぁ、と思ったりもする。こういうところに現れる時にはねv
といっても、アプリにはまだまだ改善点があるし、会場動線の問題、休憩できる場所が少ない&わかりづらい、とかあるけれど、
んなことはとりあえず置いといて、
今回も、たくさんの「お土産」をありがとう。